Create Gatsby sites using GraphQL on Postgres
TL;DR: Source data from your existing postgres database for your gatsby site. Instant setup. Tutorial/boilerplate -> gatsby-postgres-graphql

Gatsby is an amazing framework to help you build statically rendered react sites. Static sites, like those built with Gatsby, are easy to deploy and scale using CDNs and provide users with an amazing experience because pages load “blazing fast”.
In some cases though, the data you need for your Gatsby site might come from a database, which it probably will in many real-world scenarios.
For example, in a recent conversation with David Eads, he told me that while Gatsby was being used effectively at ProPublica Illinois, there’s been a pain-point in integrating some of large datasets (on Postgres) they work with.
But, those days are now gone because:
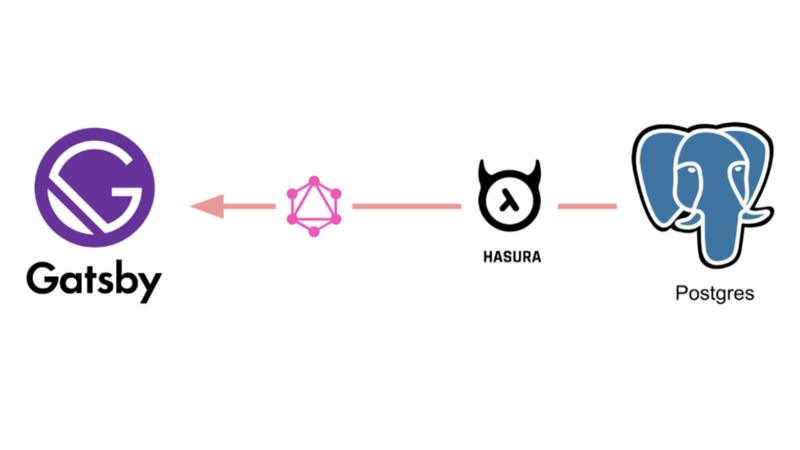
- You can use the amazing gatsby-source-graphql plugin to set any GraphQL API as a gatsby data-source
- You can use Hasura to expose an existing Postgres database over GraphQL instantly
Hallelujah!! I just started using this source plugin last night and it works just as advertised. @HasuraHQ integration here I come!! https://t.co/2kAy4L4fBE
— David Eads (@eads) September 25, 2018
Karthik Venkateswaran has put together a neat little boilerplate and tutorial so that you can get started quickly!
Take it for a spin and let us know what you think. If you have any questions or run into any trouble, feel free to reach out to us on twitter, github or on our discord server.




